Test
Mary had a little lamb.
Test
Mary had a little lamb.
Image

Ryan Winet
Blah blah blah
Blah blah blah
Examples

Number 1
Blah blah

Example 2
Blah

Example 3
Blah
Testing.

Testing
Blah.
Image

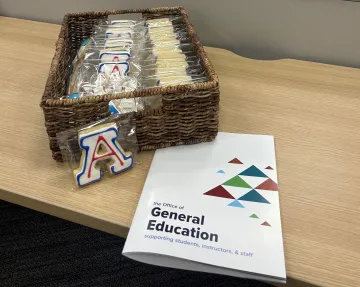
Happy times at the Office of General Education!
Ryan is testing something: Can we create a "text with background" using CSS instead of a dedicated content chunk? The reason: The former would allow for a TOC that could link internally to one long "text" content chunk.
Silver text example.
Another test.

